Этот урок по флешу покажет вам, как создать трансформацию круга, используя Action Script. Шаг 1
Создайте новый флеш документ, выберите Modify > Document (Ctrl+J) и установите
ширину 300 и высоту 200 px.
Частоту кадров (Frame rate) установите равным 24fps (кадра в секунду).
Шаг 2
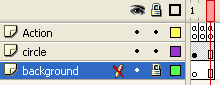
Дважды кликните по слою layer 1, чтобы переименовать его в background.
После этого заблокируйте слой background, вставьте новый слой и назовите его circle.
Шаг 3
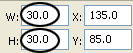
Возьмите Oval Tool (O), и нарисуйте окружность 30x30px.
Смотри картинку ниже.

Шаг 4
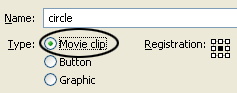
Выделите окружность и нажмите F8, чтобы пребразовать ее в муви клип.

Шаг5
Затем снова выделите окружность, откройте панель Action Script (F9) и вставьте этот скрипт
Code
onClipEvent (load) {
setProperty(this, _xscale, (300 - _root._xmouse) * 2);
setProperty(this, _yscale, (300 - _root._ymouse) * 2);
setProperty(this, _alpha, 100);
}
onClipEvent (enterFrame) {
setProperty(this, _xscale, _xscale - 10);
setProperty(this, _yscale, _yscale - 10);
if (_alpha > 4) {
setProperty(this, _alpha, _alpha - 5);
}
}
Шаг 6
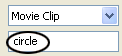
После этого, пока ваш заново созданный клип ("circle") еще выделен,
откройте панель Properties (Ctrl+F3) и в <Instance Name> напишите circle

Шаг 7
Вставьте новый слой и назовите его Action. Кликните по кадру 1,
откройте панель Action Script (F9) и вставьте этот скрипт:
Code
i = 0;
setProperty("circle", _visible, false);
Шаг 8
Кликните по кадру 2, нажмите F6 и в панели Action Script вставьте этот скрипт:
Code
duplicateMovieClip("circle", "circle" + i, i);
removeMovieClip("circle" + (i-15));
if (i > 14) {
i = 0;
}
i++;
Шаг 9
Кликните по кадру 3, нажмите F6 и вставьте этот скрипт:
Code
gotoAndPlay(_currentframe - 1);
Шаг 10
Кликните в кадре3 в слоях circle и background и нажмите F5.

Протестируйте ваш клип (Ctrl+Enter)
Перемещайте вашу мышь над кругом, чтобы его преобразовать.
Поскольку эффект очень красив, решила предложить вашему вниманию флешки, которые я получила, вместо окружности взяв комбинацию 2 окружностей, и взяв не сплошную линию при их отрисовке, а прерывистую.
Во 2 случае квадрат

